はじめに
Markdown は便利です。プレーンテキストと、レンダリング後のテキストの差が少ないところが非常にいいです。
しかしリンク表現は、URL の部分が長くなると不便に感じることがあります。とくに最近は長くなりがち。
背景として SharePoint とか Wikipedia とか Amazon で URL 部分に日本語を使うことと、主要なブラウザがアドレスをコピーすると勝手にエンコードしてしまうことがあります。
また、タイトル自体も SEO 対策のためか長くなりがち。
長すぎると、文章として読みにくくなり Markdown の美点が失われます。
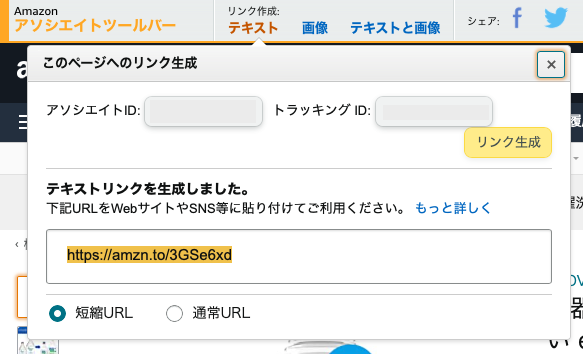
Amazon では「アフィリエイトツールバー」というものがあって、短縮 URL を作ってくれます。それを読み取って Markdown リンクを作るブックマークレットです。
ブックマークレットの操作イメージ
アフィリエイトツールバーをインストールしてある前提で説明します。
商品を選んだら、テキストの短縮 URL を生成します。以下の画像のイメージです。

上記の状態で、ブックマークレットを実行します。以下のような Markdown リンク文字列をクリップボードにコピーします。
[Amazon | 食器用洗剤 詰め替え 手に優しい ecover エコベールゼロ (無香料・無着色) 950ml 大容量 キッチン洗剤 台所洗剤 油汚れ | ECOVER(エコベール) | ドラッグストア](https://amzn.to/3kefX5I)
短縮 URL を使わないと、以下のようになります。
[Amazon | 食器用洗剤 詰め替え 手に優しい ecover エコベールゼロ (無香料・無着色) 950ml 大容量 キッチン洗剤 台所洗剤 油汚れ | ECOVER(エコベール) | ドラッグストア](https://www.amazon.co.jp/%E3%80%90%E5%A4%A7%E5%AE%B9%E9%87%8F%E3%80%91-%E3%82%A8%E3%82%B3%E3%83%99%E3%83%BC%E3%83%AB-%E9%A3%9F%E5%99%A8%E7%94%A8%E6%B4%97%E5%89%A4-%E8%A9%B0%E3%82%81%E6%9B%BF%E3%81%88%E7%94%A8-%E7%84%A1%E9%A6%99%E6%96%99%E3%83%BB%E7%84%A1%E7%9D%80%E8%89%B2/dp/B07YDBW5XL?__mk_ja_JP=%E3%82%AB%E3%82%BF%E3%82%AB%E3%83%8A&crid=22X3LS2HYN726&keywords=%E9%A3%9F%E5%99%A8%E7%94%A8%E6%B4%97%E5%89%A4+%E7%84%A1%E9%A6%99%E6%96%99&qid=1636021739&sprefix=%E9%A3%9F%E5%99%A8%E7%94%A8%E6%B4%97%E5%89%A4+%E3%82%80,aps,303&sr=8-1-spons&psc=1&spLa=ZW5jcnlwdGVkUXVhbGlmaWVyPUEySEFCVlhXSUpaUkxOJmVuY3J5cHRlZElkPUEwMjM4NjU3U0dCQ1NONTdYREQwJmVuY3J5cHRlZEFkSWQ9QTNWTkc2Sk1GNFRXQkUmd2lkZ2V0TmFtZT1zcF9hdGYmYWN0aW9uPWNsaWNrUmVkaXJlY3QmZG9Ob3RMb2dDbGljaz10cnVl&linkCode=sl1&tag=saponte02-22&linkId=fa576ca766d230fac293cb9e285d95b2&language=ja_JP&ref_=as_li_ss_tl)
ブックマークレット
アフィリエイトツールバーの短縮リンクが見つからなければ、通常のアドレスバーに表示されている URL を元に Markdown リンク文字列を作ります。つまり、これまで使っていた Markdown 作成用のブックマークレットと置き換えることができます。
javascript:!function(){var a=document.getElementById("amzn-ss-text-shortlink-textarea");a=a?a.value:location.href;let c=document.title;const b=document.createElement("input");b.value=`[${c}](${a})`;document.querySelector("body").append(b);b.select();document.execCommand("copy");b.remove()}();
Safari バージョン 14.1.2 (15611.3.10.1.5, 15611) で動作確認しました。
ソースコード
今回は、Google の Closure Compiler Service を使いました。
変換前のソースも載せておきます。たいしたことはしていませんが、何かの参考にしてください。
// ==ClosureCompiler== // @compilation_level SIMPLE_OPTIMIZATIONS // @output_file_name default.js // @language_out ECMASCRIPT_2017 // ==/ClosureCompiler== // ADD YOUR CODE HERE javascript:!function(){ // 本体 let el = document.getElementById('amzn-ss-text-shortlink-textarea'); let url; if (el) {url=el.value}else{url=location.href;} let title = document.title; const e=document.createElement('input'); e.value=`[${title}](${url})`; document.querySelector('body').append(e); e.select(); document.execCommand('copy'); e.remove(); }();
